相信各位站长都知道,将自己的网站分享到微信APP内,默认是没有logo图片显示的。但是微信提供了jssdk的分享方式,如果有已经认证的公众号,那就可以通过微信jssdk分享的方式,发给微信好友或者朋友圈,就可以显示网站的logo图片了。
zibll子比主题自带了微信JSSDK分享功能,接下来我们就一步一步的教大家如何开启此功能!
使用此功能,需升级zibll子比主题V6.3及以上版本!
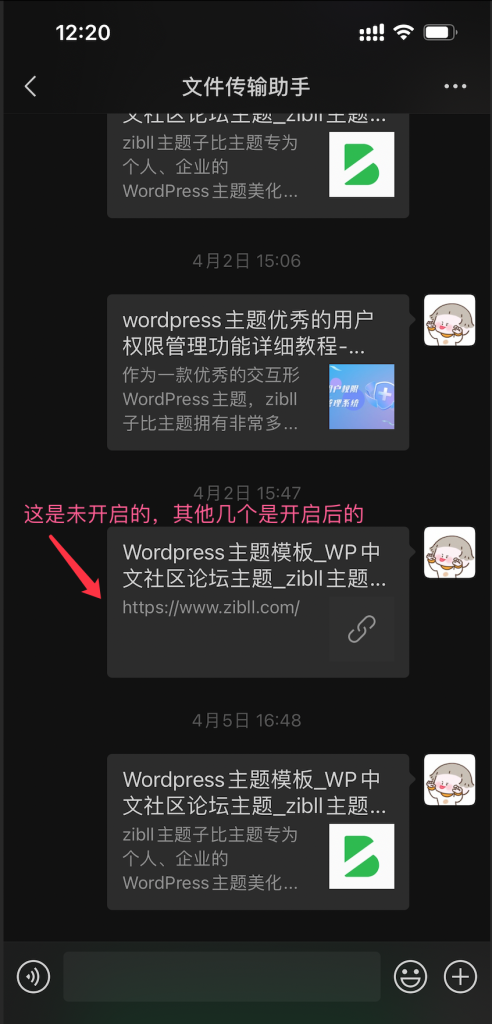
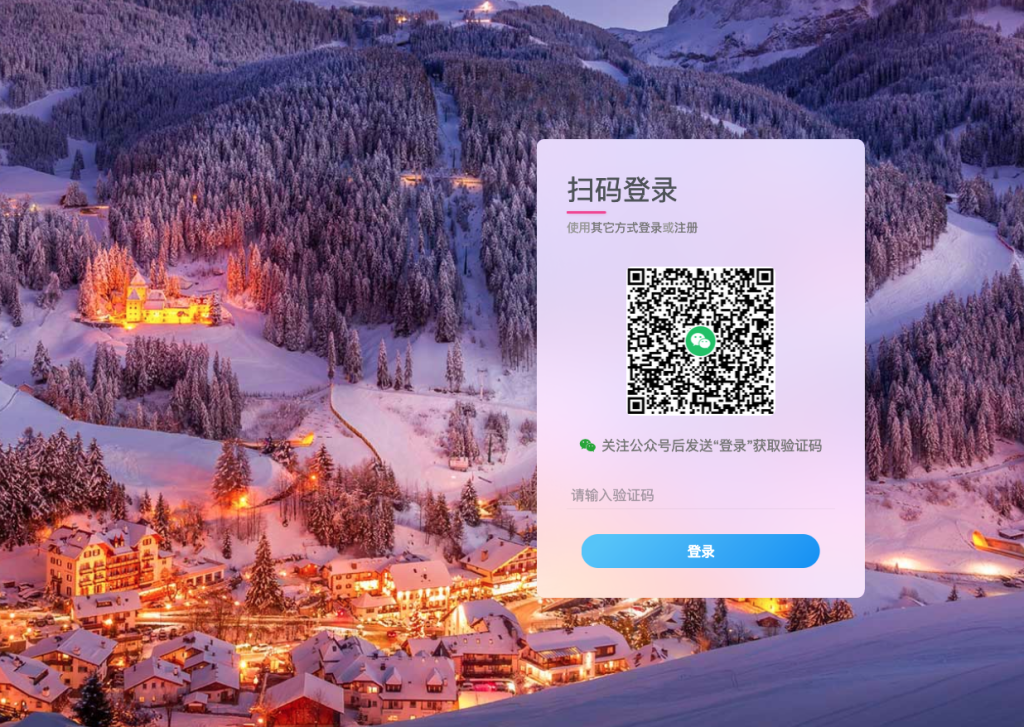
截图预览
首先我们来看一下开启此功能前后的对比效果

配置说明
使用此功能,需要有已经认证的微信公众号。配置教程就十分简单了,大致分为这几部
- 配置微信公众号的js安全域名和网页授权域名
- 将微信公众号的AppID和AppSecret填入主题设置
配置教程
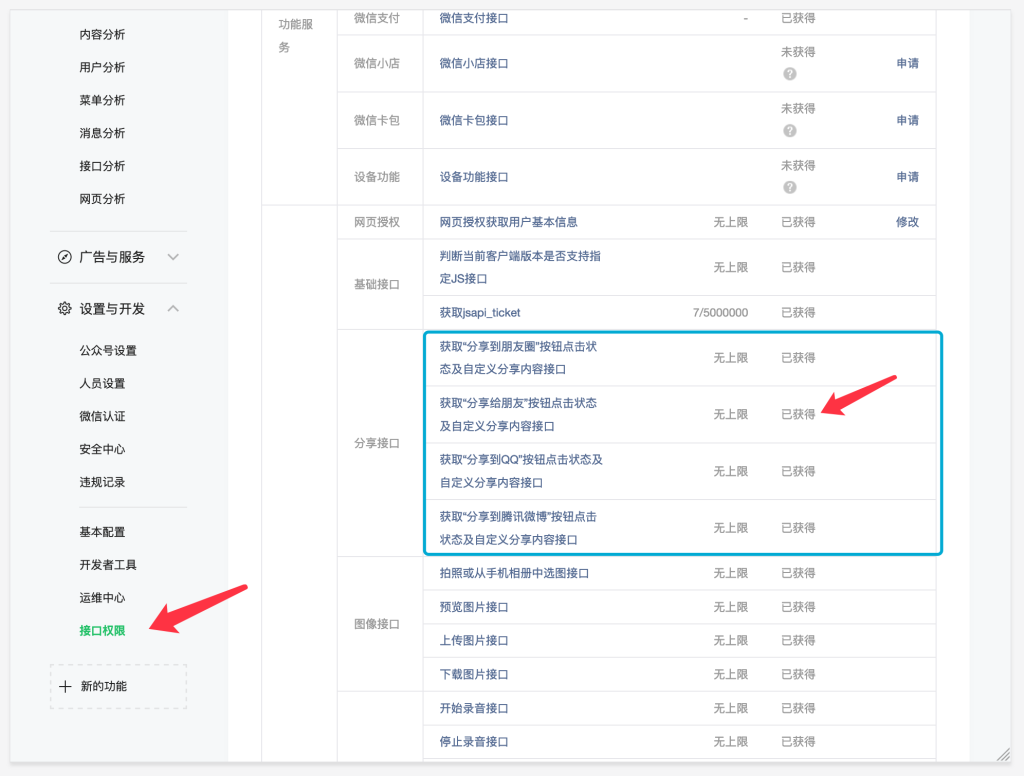
1.首先请检查自己的公众号是否已经认证,并取得了分享接口权限
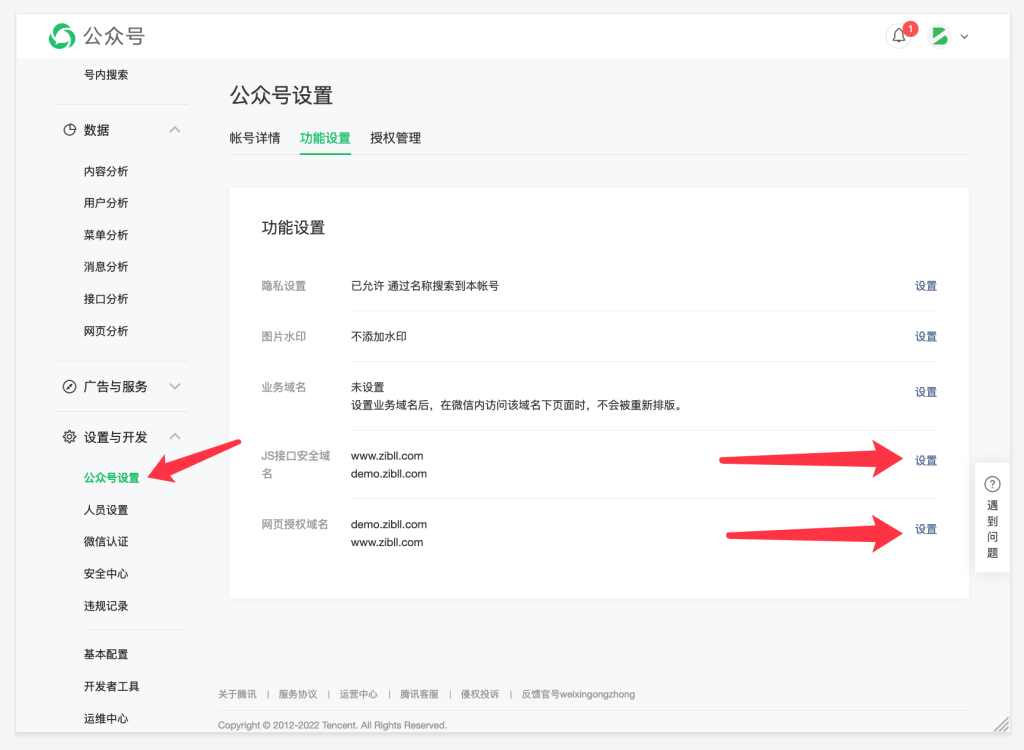
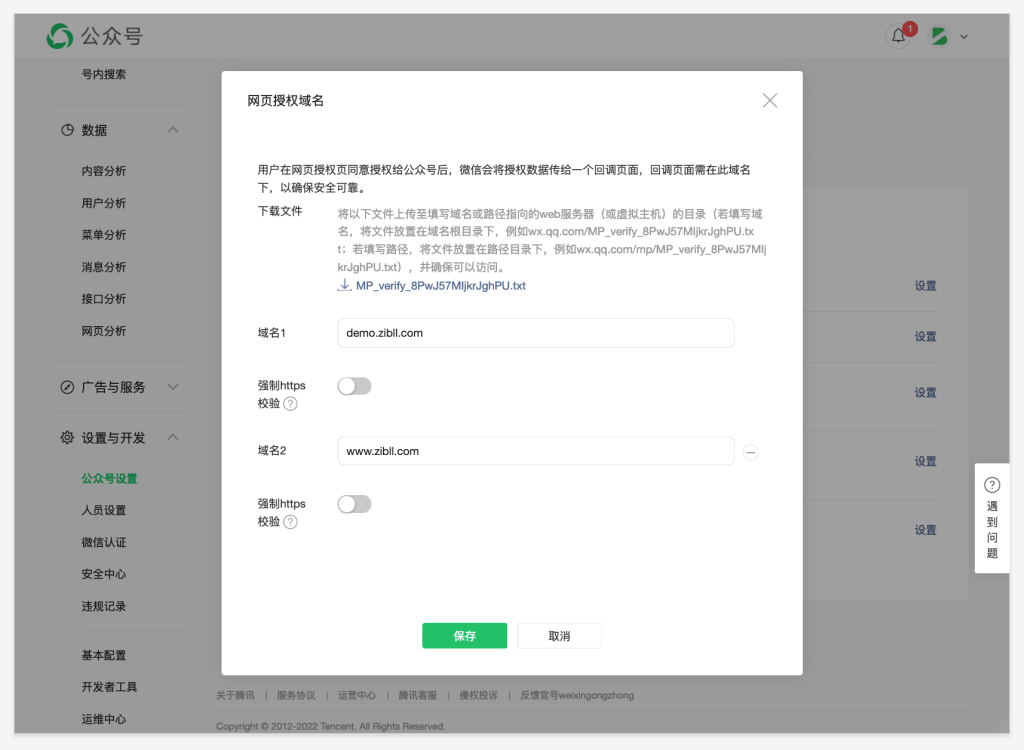
 2.配置微信公众号的js安全域名和网页授权域名
2.配置微信公众号的js安全域名和网页授权域名


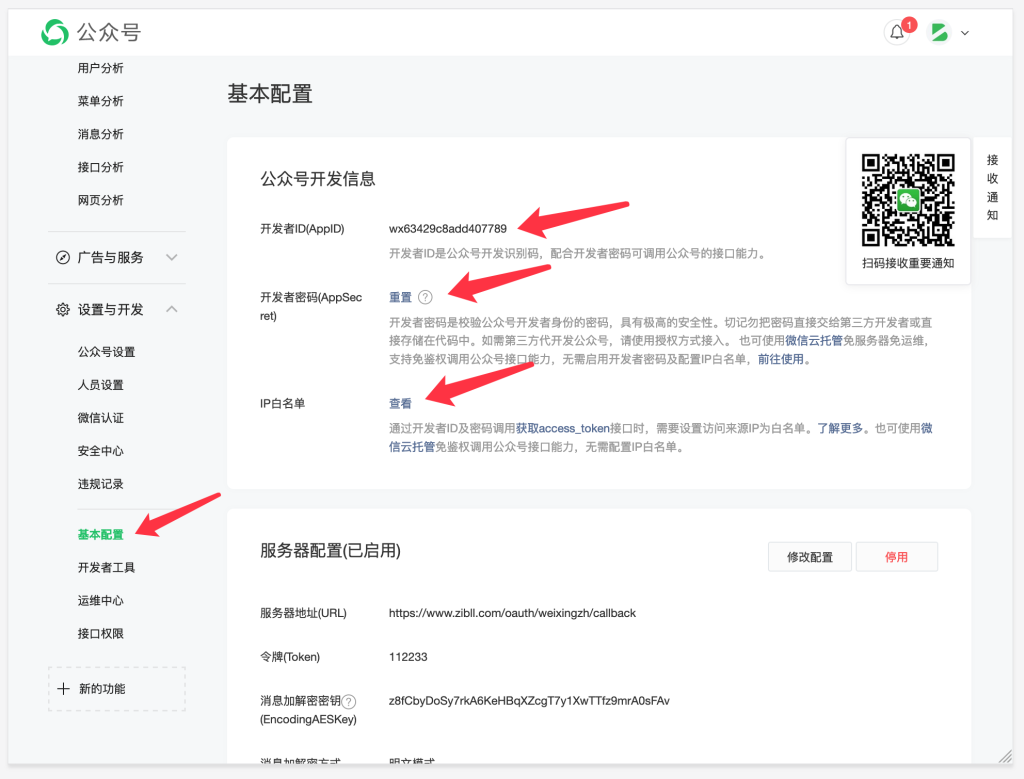
3.设置ip白名单,并获取AppID和AppSecret

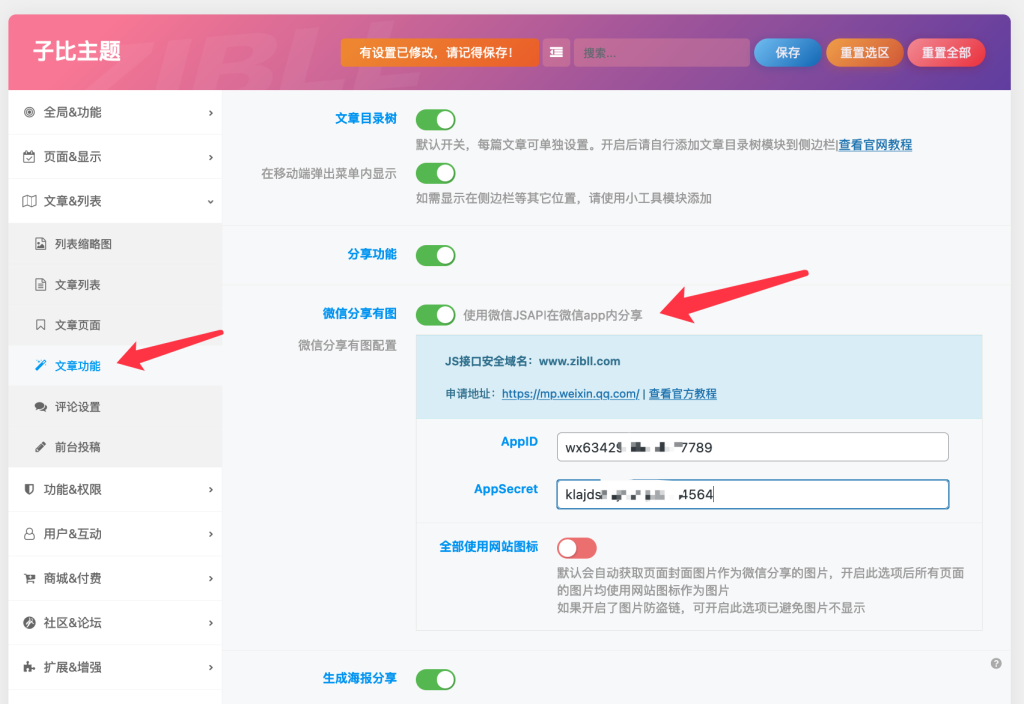
最后进入主题设置->文章&列表->文章功能:开启微信分享有图,填入AppID和AppSecret

最后需要注意的是,如果你的图片开启了防盗链,那么仍然可能会无法获取到图片,这时候建议开启全站使用网站图片,并将网站图标设置为未开启防盗链的图片链接。
重要提醒:有些站长配置后分享出来的只有一个链接,没有卡片也没有图片,这个不是配置原因,这个是微信分享的一个小限制,首次分享需要从公众号进入网站后再进行分享才会显示为卡片。(备注:即使没有按照此教程配置分享有图,那么也应该显示为卡片,只是没有图和简介)
© 版权声明
THE END

























暂无评论内容